Durante o State of the Word no WordCamp US 2019, Matt Mullenweg compartilhou que o Gutenberg foi usado para criar seus slides e a apresentação foi desenvolvida com o plugin Slides. Usar o WordPress para alimentar uma apresentação com slides não é uma escolha óbvia, portanto, queríamos mostrar o processo e dar algumas dicas para criar slides usando o Gutenberg.
Este post foi escrito por Ella e Tammie, que (juntamente com Mel, Mark, Enrique, Q e um elenco de apoiadores) ajudaram a criar o slide de apresentação do State of the Word deste ano.
Como começou
Ella Van Durpe foi selecionada para falar no JSConf e ReactEurope e precisava de slides para sua apresentação.
No passado, ela usava o Reveal.js para criar slides e desfrutava da liberdade de criar qualquer coisa usando HTML, CSS e JavaScript. Essas linguagens eram confortáveis, familiares e também podem ser publicadas na Web em seu formato nativo.
Para essas novas apresentações, ela queria usar o Reveal.js novamente, mas não queria escrever todo o HTML manualmente. Criar blocos de conteúdo visualmente, sem precisar escrever nenhum código, que possa ser publicado nativamente na Web, é exatamente para o que o Gutenberg foi criado.
O protótipo do plugin foi criado rapidamente, com estilos codificados nos slides e zero opções. No final de cada apresentação, Ella compartilhou uma breve demonstração dos slides baseados no Gutenberg e o público ficou surpreso.
Quando o WordCamp US se aproximou, Ella sugeriu que seu plugin fosse usado para o State of the Word. Como foi um sucesso tão grande com os membros de sua audiência, parecia que essa seria uma ótima chance de compartilhá-lo com a comunidade do WordPress como um todo.
Como funciona
Informações técnicas
O plugin registra um tipo de post personalizado chamado “Apresentação” e um novo bloco “Slide”. O bloco de slides é uma espécie de bloco “Grupo” aprimorado, restrito à raiz do post, mas você pode colocar qualquer outro bloco dentro dele. Como resultado, você tem um post preenchido apenas com slides na raiz e slides com conteúdo. Isso mapeia perfeitamente a marcação Reveal.js, que requer conteúdo nos elementos da seção HTML.
Como esses slides têm design próprio, os estilos de tema são desativados e o estilo é definido em cada slide. Um modelo de apresentação personalizado é fornecido pelo plugin para renderizar o post personalizado no front-end.
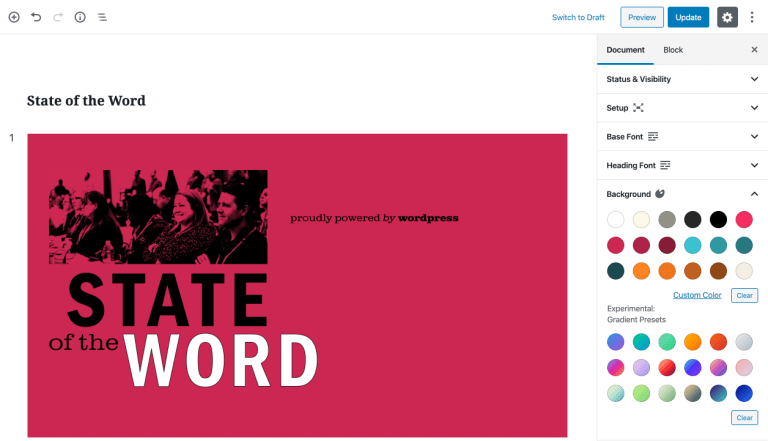
Ella adicionou opções para estilizar os slides. Por exemplo, ela adicionou opções para controlar o plano de fundo e a fonte do slide, tanto no nível do documento quanto no nível do slide individual. Ela também adicionou as opções Reveal.js, que permitem alterar o estilo e a velocidade da transição. Por fim, ela adicionou um campo CSS personalizado para permitir a substituição de estilos.
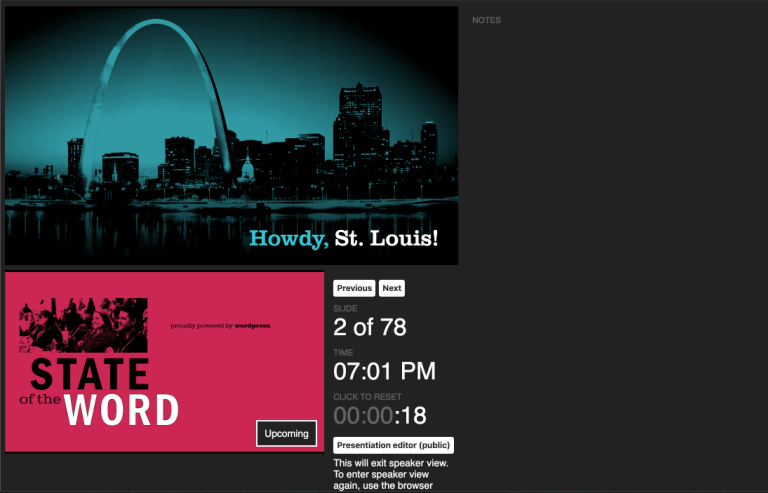
Para o State of the Word, ela também adicionou anotações do orador e uma visualização do orador.

Como foi projetado

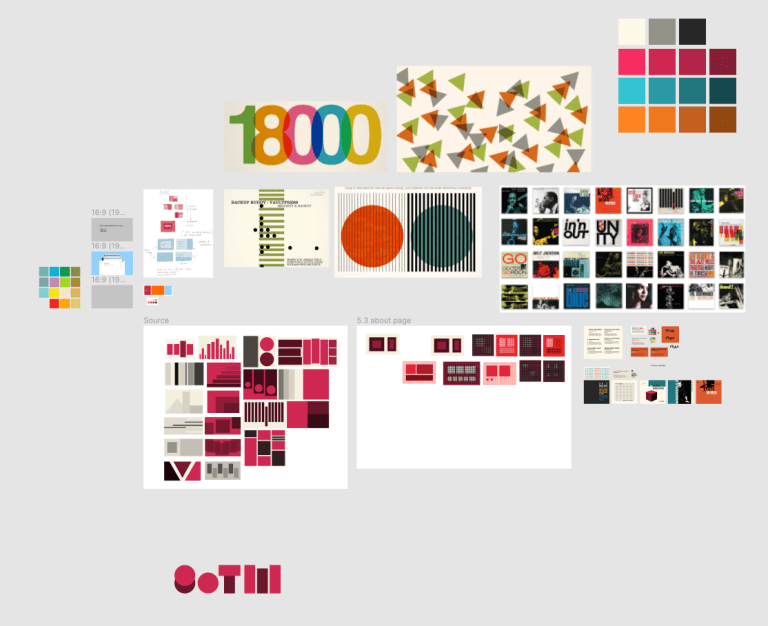
A inspiração para os designs de slides veio das capas dos álbuns Blue Note (que também foram a inspiração para os slides do State of the Word de 2011). Essas capas de álbuns inspiraram a recente página “Sobre” do WordPress e o conteúdo inicial do novo tema Twenty Twenty. Esse estilo consiste em formas geométricas fortes e formas simples com linhas limpas. Fotografia e tipografia arrojada estão no centro desse visual.

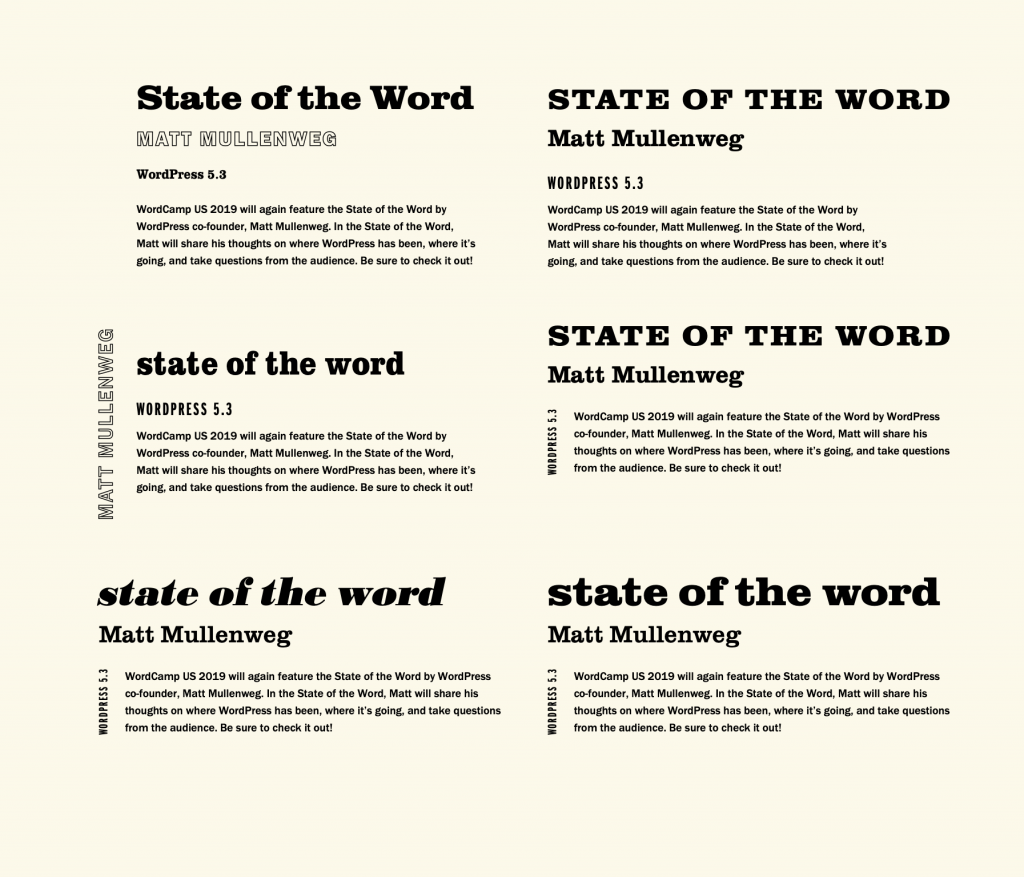
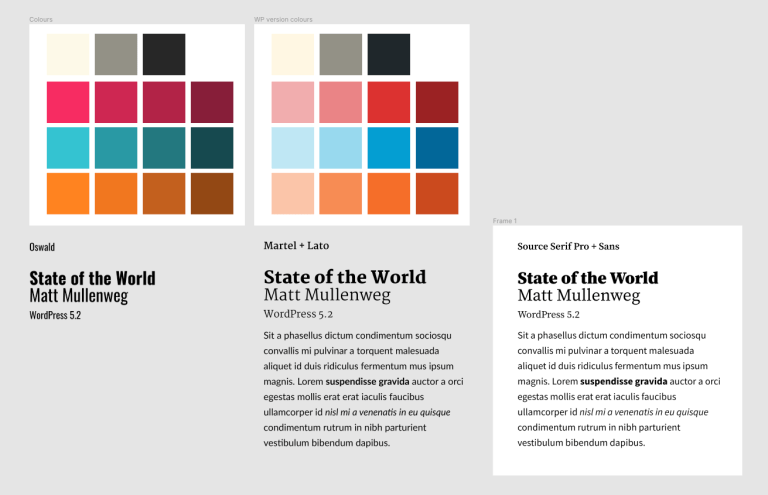
Várias paletas de cores e pareamentos de fontes foram explorados antes de selecionar a melhor combinação para a apresentação.

Foi necessário um forte elemento fotográfico para os slides. Os WordCamps anteriores são uma ótima fonte de fotos, então pesquisamos em galerias de vários anos para encontrar as fotos certas. Com cores, fontes e fotos, lançamos as bases para construir o conjunto de slides.
Dicas para criar slides no Gutenberg
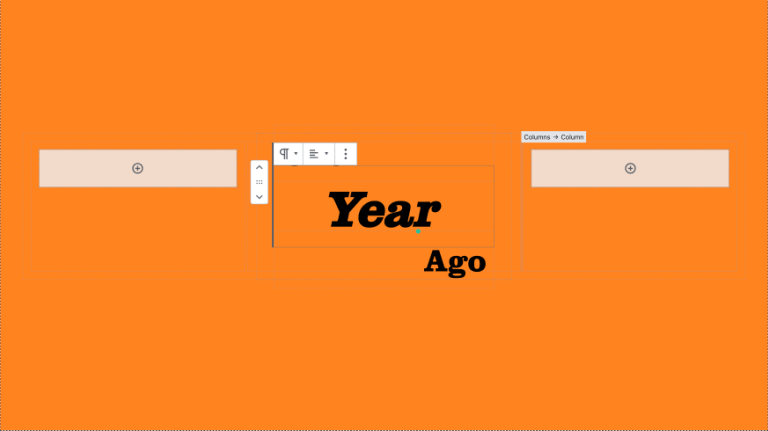
Dica #1: As colunas são suas amigas
Se você deseja slides com um layout preciso, use colunas. Como você pode ver aqui, usamos um layout de 3 colunas para centralizar o conteúdo em um slide:

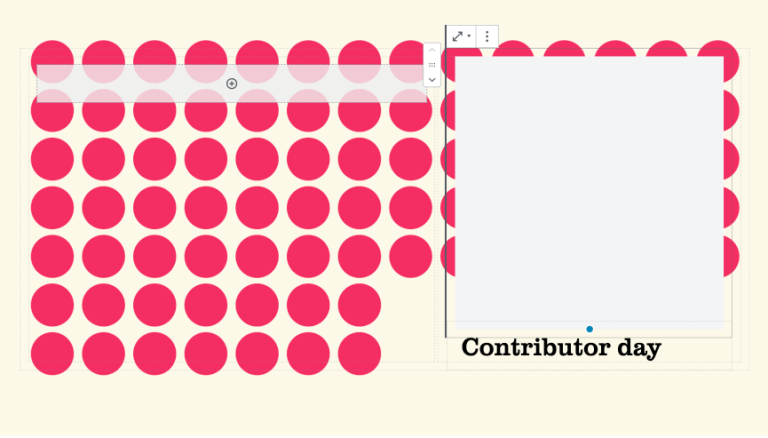
Dica #2: Blocos espaçadores são úteis
Deseja realmente desbloquear o poder das colunas? Combine-as com o bloco espaçador! Usamos blocos espaçadores para posicionar o conteúdo sobre as imagens de fundo, como neste slide:

Dica #3: Teste em telas grandes
É importante visualizar e testar seus slides conforme você avança. Certifique-se de projetar para o tamanho e a proporção do projetor que você usará e faça uma verificação visual no modo de apresentação de tempos em tempos.

Dica #4: Confira seus vídeos
Um bom vídeo de demonstração é essencial para mostrar novos recursos. Joen Asmussen tem um ótimo post sobre a criação de vídeos de demonstração eficazes (em inglês).
Lições aprendidas
Eu adoraria tornar as composições direcionadas à arte mais fáceis de criar.
Mel Choyce-Dwan
Uma grande melhoria, à medida que Gutenberg evolui, é que a direção de arte ficará mais fácil. Mesmo com as melhorias deste ano, a criação de alguns layouts com o Gutenberg foi mais complicada do que o esperado. Para as composições mais complicadas, contamos com SVGs. Eventualmente, a necessidade de soluções alternativas deixará de existir e um novo mundo de possibilidades interessantes será aberto a todos.
Os navegadores ofereceram um dos nossos maiores aprendizados nesta apresentação, mais do que ofereceriam se você usasse o Keynote ou o PowerPoint, por exemplo (ferramentas que a maioria de nós já usou). Frequentemente, descobrimos que o que criamos no editor variava quando visualizado em tela cheia. Conseguimos atenuar isso atualizando o plugin para usar um tamanho fixo, em vez de usar a janela inteira do navegador.
Resumindo
Se você quiser conferir o State of the Word, assista ao vídeo (em inglês) e leia tudo sobre ele em um post (em inglês).
O plugin Slides está disponível no repositório de plugins, e você também pode obter o código no GitHub e ajudar na tradução.
